ワードプレステーマ『JIN』のピックアップコンテンツを作成中の方で、カテゴリーアイキャッチ画像が保存できなくて困っている!という方はいらっしゃいませんか?
- JIN アイキャッチ画像 保存できない
- JIN カテゴリー アイキャッチ画像 保存
- JIN カテゴリーアイキャッチ画像 保存方法
などなどのキーワードを使ってGoogle先生に問いかけてみたものの有力な手がかりはゼロ・・・
試行錯誤を始めてから3日目の朝、私はひらめきました!
インストール済みのプラグインを停止して、チェックするだけではダメなのでは?
ということで、今回は3日かけてやっと解決した「カテゴリーアイキャッチ画像が保存できない原因と解決方法」をわかりやすく解説していきます。
カテゴリーアイキャッチ画像が保存できない原因
カテゴリーアイキャッチ画像の問題を解決する方法
ブラウザのキャッシュを削除してもダメ、ワードプレスを更新してもダメだった!とお悩みの方に役立つ記事です。
ぜひ参考にしてください!
こちらの記事は、
ワードプレステーマ:JIN
を使っている方向けの記事です。
*ワードプレスのバージョン:5.6.3
ワードプレステーマJINのピックアップコンテンツの作り方は、こちらの記事を参考にしてください。
【外部リンク】ピックアップコンテンツの作り方
CONTENTS [hide]
カテゴリーアイキャッチ画像が保存できない!

JINの公式マニュアルを何度も何度も読み返しても、カテゴリーアイキャッチ画像が保存できない。。。
マニュアル通りにやってもアイキャッチ画像が表示されないと、ストレスは貯まるばかりで、ブログライフを楽しむ気持ちも半減します。
ピックアップに表示される画像は、記事の「アイキャッチ画像」を取得してくるので、そちらも合わせて設定をしておきましょう。画像サイズは640px × 360px以上のものを設定してください。
引用元サイト>>>ピックアップコンテンツの作り方
カテゴリーアイキャッチ画像は、Canvaで『1440 x 810 ピクセル』のサイズを作成したので、JIN公式マニュアルに書いてある画像サイズはクリアしています!
ダッシュボード>投稿>カテゴリー>カテゴリーを編集>アイキャッチ画像を選択>保存
この手順でカテゴリーアイキャッチ画像をダウンロードし、メディアを追加+変更を保存すると、通常であれば、

このように表示されるのですが、今回は・・・

あれれ?
保存したアイキャッチ画像が表示されないじゃないですか!
何度も何度も試しても、同じ結果となりイライラだけが募るばかり。
その原因はとても意外なところにありました!
NO IMAGEという画像はもう見たくないです(⌒-⌒; )
私の場合、ChromeのキャッシュクリアとJINのテーマのアップデートを実行しても、何も変わりませんでした。
ワードプレスのアップデートは、怖くて保留中。
カテゴリーアイキャッチ画像が表示されない原因はEwww Image Optimizerの設定だった!

結果からお伝えしますが、今回カテゴリーアイキャッチ画像が保存・表示されなかった原因は、ワードプレスのプラグイン『Ewww Image Optimizer』の設定にありました。
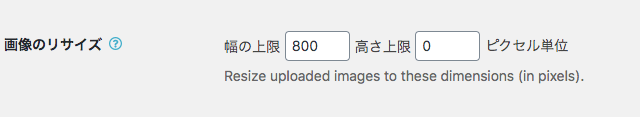
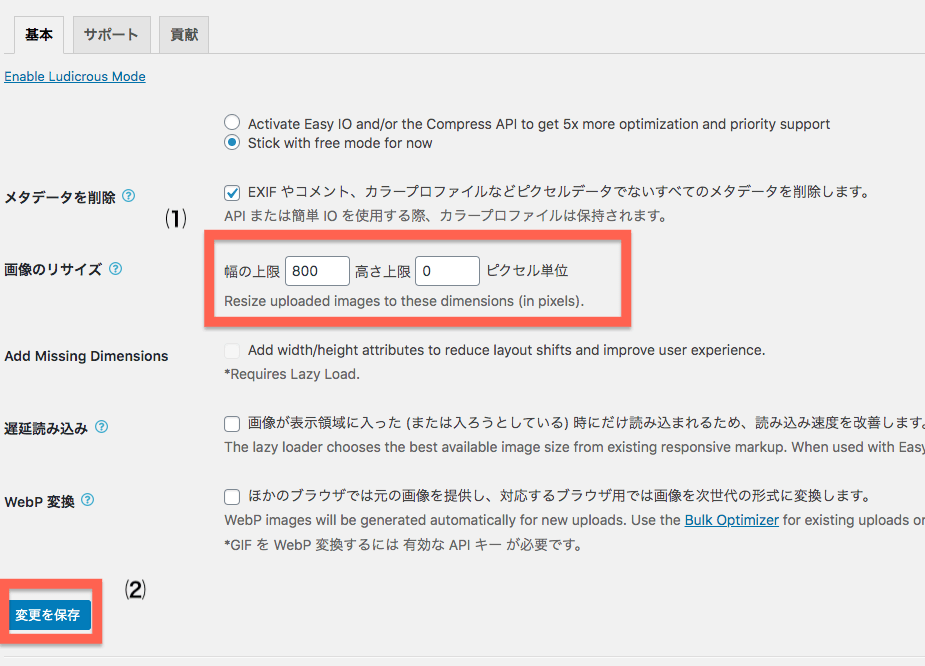
上記画像をご覧ください。
リサイズの幅の上限が『800』とありますね。
先にお伝えしましたが、私がCanvaで作成したカテゴリーアイキャッチ画像のサイズは、『1440 x 810 ピクセル』でした。
もうお分かりですね?
私が作成した画像の幅は、プラグイン『Ewww image Optimizer』の設定にある800という数値より上だったのが原因だったのです(⌒-⌒; )
カテゴリーアイキャッチ画像が保存・表示されない理由が分かってスッキリ!
あとは、プラグイン『Ewww image Optimizer』のリサイズの設定を変更すれば大丈夫だろう、ということで、設定を変えてみました。
問題解決!
あんなに頭を悩ましていたカテゴリーアイキャッチ画像が、スッと表示されたときは本当に嬉しかったです!!
プラグイン『Ewww image Optimizer』の設定を変える方法

ワードプレスのプラグイン『Ewww image Optimizer』の設定を変える方法はとても簡単です。

ダッシュボード>設定>『Ewww image Optimizer』を選択します。

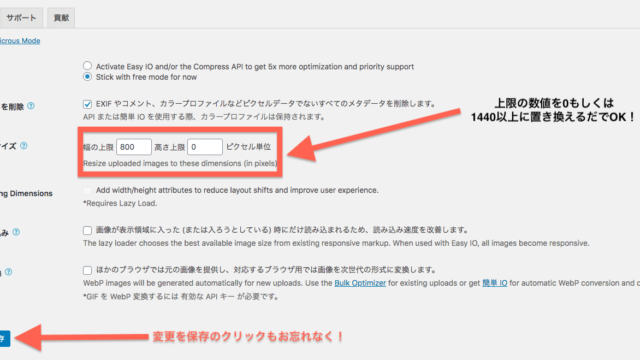
画像のリサイズにある、
- 幅の上限を800以上の数値に置き換える(0でもOK!)
- 変更を保存のボタンをクリック
これで変更は完了です。
もう一度カテゴリーアイキャッチ画像を選択・保存してみましょう!
今度はカテゴリーアイキャッチ画像がうまく保存・表示されているはずです。

まとめ『ブログは奥が深いからおもしろい!』

カテゴリーアイキャッチ画像が保存・表示されないときの解決策をネットで検索すると、あまり情報がないことが分かりました。
「アイキャッチ画像 ワードプレス 表示されない」などのキーワードで検索すると、
- インストール済みのプラグインをひとつずつ停止してみよう
- 更新可能なプラグインやテーマを更新しよう(※更新後、動作に不具合が生じる場合があります。自己責任でお願いします!)
- ワードプレスのバージョンをひとつ前に戻してみよう!
上記のようなアドバイスが見つかると思います。
私は1と2(テーマ「JIN」の更新のみ)を試した結果、時間だけが過ぎただけで、カテゴリーアイキャッチ画像の問題解決には繋がりませんでした。
3番のワードプレスのバージョンをひとつ前に戻す(ダウングレード)というオプションもあるようですが、私のようなブログ初心者、ワードプレスを熟知していない人間が軽い気持ちでできる解決方法ではないと個人的に感じます。
- データのバックアップの取り方
- バックアップを取るために必要な知識・プラグイン
- ダウングレードをすることによるメリット・デメリット
- ダウングレードで起きるかもしれない不具合
などをしっかりと理解している場合は、⑶のオプションもアリかもしれませんが、ドキドキハラハラした状態の私には無理でした。(結果的にやらなくてよかった!)
『Ewww image Optimizer』の設定を確認!
リサイズの幅の上限がカテゴリーアイキャッチ画像より小さい場合は設定を変更!
新しいアイキャッチ画像を作る(640px × 360px以上)
インストール済みのプラグインをひとつずつ停止→有効化に戻す、この面倒な作業をする前やワードプレス自体のバージョンをダウングレードする前に、ワードプレスのプラグイン『Ewww image Optimizer』の設定を確認してみてくださいね!
今回私が参考にさせていただいたブログをご紹介いたします!
ワードプレステーマ『JIN』に関して、知識が深まりました。
ありがとうございます!
最後までお付き合いいただきありがとうございました!








