「サイトマップとは一体何?」
「サイトマップが必要な理由は?」
「サイトマップの作り方が知りたい!」
あなたはこのような悩みをお持ちではありませんか?
サイトマップとは、簡単に言えば、あなたのサイトのどこに何があるのか一目で分かる「地図」のようなものです。
ユーザーが迷子にならないようにするためのもの、でもありますね!
今回は、ブログで必ず必要になるサイトマップとは何か、サイトマップの必要性、そして、サイトマップの作り方を分かりやすく順に解説します。
サイトマップがあればユーザーも安心してあなたのブログを読み進めることが可能になります。
まだサイトマップを設置していない方は、こちらの記事を読みながらサイトマップを作っていきましょう!
CONTENTS [hide]
サイトマップとは
冒頭でも少し触れましたが、サイトマップとは、あなたのサイトのどこに何があるのかが示されている「地図」です。
サイトマップがなくてもブログは成り立ちますが、サイトマップはあった方がよいですね。
その理由は次の項目で詳しく説明します。
サイトマップの必要性とは?
サイトマップがあると、ユーザーが求めている情報が記載されている記事をすぐに見つけ出すことができ、迷子になる可能性が低くなります。
例えば、あなたがあるサイトを見ています。
今、どこにいるのか分からなくなってしまい、完全に迷子の状態です。
サイトマップがない場合、あなたならどうしますか?
私なら、そのブログから出て、再度Google先生に質問し、別のブログサイトを訪れますね。
サイトマップがあれば、記事を探すことができたのですが・・・
また、サイトマップがあれば、閲覧中のブログに滞在する時間も長くなり、他の関連記事もしくは別記事にも目を通してくれるチャンスはあったのです。
サイトマップは、ユーザーの迷子の味方、であることが分かりますね!
実は、サイトマップはユーザーが求めている記事を探すことに非常に便利なものですが、SEO対策にも重要な役割があるとも言われています。
SEOに関しては別記事で解説しますが、サイトマップはWordPressの初期状態のままでは「自動で」作成されません!
WordPressのプラグインを使ってサイトマップを作る必要があるのです。
それでは、WordPressのプラグインを使ってサイトマップを実際に作っていきましょう!
サイトマップは簡単にWordPressのプラグインで作れる!
多くのブログ運営者が使っているサイトマップを作成するプラグインを紹介します。
- Google XML Sitemaps
- PS Auto Sitemap
- All in One Seo Pack
- Table of Contents Plus
- Simple Sitemap
今回は、当ブログでも使用している「PS Auto Sitemap」を使って、サイトマップの作り方を解説します。
それでは、具体的な設定方法を見ていきましょう!
プラグイン「PS Auto Sitemap」の使い方
WordPressのプラグイン「PS Auto Sitemap」を使ってサイトマップを作る方法を解説します。
「PS Auto Sitemap」のインストール&有効化
WordPressブログにプラグイン「PS Auto Sitemap」をインストール、有効化をします。
WordPressのダッシュボード(管理画面)から『プラグイン』→【新規追加】をクリックし、検索枠に「PS Auto Sitemap」と入力します。

最終更新日が5年前!
ということはそれ以前から存在するプラグイン、ということが伺えますね。
【今すぐインストール】ボタンを押し、インストールします。
インストールが完了すると、【有効化】というボタンが表示されます。
【有効化】のボタンをクリックしてプラグインを有効にします。
これで「PS Auto Sitemap」をWordPressに設置完了です!
しかし、喜ぶのはまだ早いです。
このままではサイトマップを利用することができません。
「PS Auto Sitemap」の設定方法
「PS Auto Sitemap」を利用するには、WordPressの固定ページを使用する必要があります。
プラグインのインストールが完了すると、『設定』メニューの中に「PS Auto Sitemap」が表示されます。
「PS Auto Sitemap」の項目をクリックして設定画面を開きましょう。

設定画面を開くと、色々な設定がありますが、こだわりが無い場合は、特に設定箇所はありません。

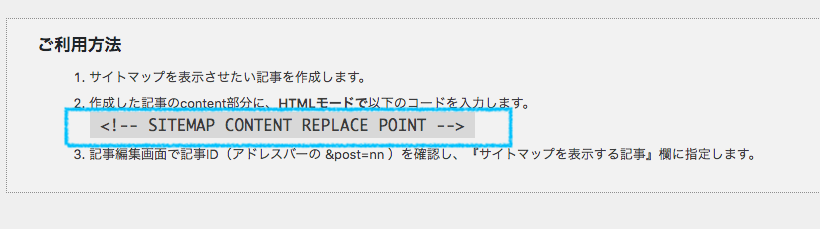
設定画面の下の方まで見ると、「ご利用方法」が表示されています。

[2]に書かれているコードをコピーし、固定ページに貼り付けます。

WordPressには通常の記事投稿とは別に【固定ページ】がありますが、サイトマップを表示させるには固定ページに記述する必要があります。
固定ページ「新規追加」
固定ページを新規追加します。
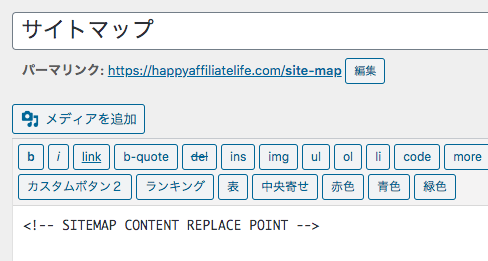
タイトル(ここでは「サイトマップ」)を入力し、本文に先程コピーしたコード
<!– SITEMAP CONTENT REPLACE POINT –>
を記入します。
ただし、ビジュアルエディターで入力すると、コードとして認識されません。
必ず、「テキストモード」に切り替えてからコードを入力しましょう!

固定ページを作成し、記事を公開すると、アドレスバーに記事IDが表示されます。

上記画像のアドレスバー内を見てみてください。
「・・・post.php?post=109&・・・」という表示があるはずです(青い矢印が指している部分)。
これは、今回作成したサイトマップの固定ページの、記事IDは「109」ですよ、という意味です。
あなたのブラウザーのアドレスバー内に表示されている記事IDを、コピーまたはメモしておきましょう!
ダッシュボード「設定」>PS Auto Sitemapを再度開ける

もう一度、ダッシュボードにある「設定」>PS Auto Sitemapに移動します。

青枠内にある「サイトマップを表示する記事」の空欄ボックスに、あなたが先ほどコピーした記事IDを入力します(数字のみ)。
そして、画面下にある「変更を保存」をクリックします。
記事IDを「PS Auto Sitemap」の設定画面に登録すればサイトマップの完成です!
これで、WordPressの固定記事でサイトマップが表示されるようになります。
下記の画像が完成した固定ページです!

この記事を作成した時、立ち上げたばかりのWordPressサイトであったため、記事は何も入っていませんが、サイトマップは正常に表示されるようになったことが確認できますね。
以上が、WordPressブログに必要なサイトマップの作り方です。
お疲れ様でした!
サイトマップの作り方はPS Auto Sitemapを使えば簡単!
今回はWordPress上でサイトマップを作る方法について図を使いながら解説しました。
なんだか複雑だな、と感じたかもしれませんが、実際の作業はとても簡単でシンプルです。
WordPressには初めからサイトマップを作る機能がありませんので、プラグインを利用する必要があります。
PS Auto Sitemap
「PS Auto Sitemap」はあなたのブログに訪れたユーザーがサイト内で迷わないようにするための地図です。
サイトマップが完成したら、どんどん記事を追加してブログライフを楽しみましょう!
最後になりましたが、Google XML Sitemapの設置はお済みですか?
まだの方は、Google XML Sitemapの設置も今のうちに終わらせておくことをおすすめします。
なぜなら、「Google XML Sitemaps」は、検索向けのサイトマップだからです。
「Google XML Sitemaps」のサイトマップを作成したら、忘れる前にGoogleの検索エンジン(Google Search Console)に登録しましょう!
「Google XML Sitemaps」の作り方やGoogle Search Consoleへの登録方法は、こちらの記事をご覧ください。








