「プライバシーポリシーをサイドバーとフッターに表示する方法が知りたい!」
あなたはこのような悩みをお持ちではありませんか?
固定ページを使ってプライバシーポリシーを作成したら、あなたのブログのサイドバーとフッターに表示させる必要があります。
プライバシーポリシーはアフィリエイトブログを行う上で、重要な役割を持っています。
今回は、WordPressブログのウィジェットを使って、プライバシーポリシーをブログのサイドバーとフッターに表示させる方法を画像を使いながら分かりやすく解説します。
この記事を読んで、ウィジェットに対する不安が少しでも解消できたら嬉しいです。
アフィリエイトブログに必要なプライバシーポリシーの設定が完了していない方は、まずは、こちらの記事を読みながらプライバシーポリシーを作成しましょう!

プライバシーポリシーをサイドバーに表示させる方法
プライバシーポリシーをサイドバーやフッターに表示させる方法はとても簡単です。
WordPressのウィジェットを使います。

ダッシュボード「外観」>ウィジェットをクリックすると、

利用可能なウィジェットがズラ〜と表示されます。
ここまでは、プライバシーポリシーをサイドバーとフッターに表示させる手順は同じです。

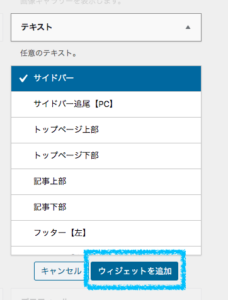
サイドバーに「テキスト」が追加されました。
タイトルには「このサイトについて」などの文言を入力します。
プライバシーポリシーに画像を挿入したい場合は、画像を「メディアを追加」で挿入してください。
私は画像は不要だと考えたので、テキスト(文字)にプライバシーポリシーのURLを挿入しています。
設定完了後は、「保存」&「完了」をクリックして作業は完了です。

上記のように表示されていればOKです!
ブログのトップページで、サイドバーにプライバシーポリシーが表示されているか、プライバシーポリシーの投稿画面に移動できるかどうか、も確認しましょう!
もうお分かりだと思いますが、基本的に、お問い合わせフォームをサイドバーに設置する方法と同じです。
ウィジェットを開く前に、固定ページで作成したプライバシーポリシーの投稿を別ウィンドウで開いておくと作業がスムーズに進みます。
プライバシーポリシーをフッターに表示させる方法
次に、プライバシーポリシーをフッターに表示させてみましょう。
フッターに表示させたい時も、ウィジェットを使います。

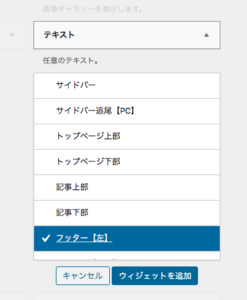
フッター(左)を選択し、「ウィジェットを追加」をクリックします。

タイトル:このサイトについて
投稿内に「プライバシーポリシー」と入力し、プライバシーポリシーの固定ページのURLを挿入、「保存」&「完了」で設定を完了させます。

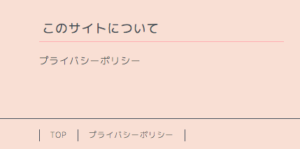
上記画像のようにフッターにプライバシーポリシーが表示されたら完了です!
以上、プライバシーポリシーをサイドバーとフッターに表示させる方法でした。
お疲れ様でした。
アフィリエイトするならプライバシーポリシーも意識しよう!
プライバシーポリシーは、これからアフィリエイトブログをしていく上で非常に重要な役割を持っています。
プライバシーポリシーの作成がまだ終わっていない方は、今すぐ作成しましょう。
プライバシーポリシーをサイドバーやフッターの表示は、ウィジェットを使えばとても簡単に設置することができます。
WordPressのウィジェットの機能も最大限に活用して、あなたのブログをより素晴らしいものに育てていきましょう!








